Fix Snappages Header Background Color Removal Issue Fast

Are you struggling with the Snappages header background color removal issue? You’re not alone. Many users face challenges when trying to customize their Snappages headers, especially when removing unwanted background colors. This issue can disrupt your website’s aesthetics and user experience. Fortunately, fixing it is simpler than you think. In this guide, we’ll walk you through step-by-step solutions to resolve the Snappages header background color removal issue quickly. Whether you’re a beginner or an experienced user, these tips will help you restore your website’s professional look effortlessly.
Understanding the Snappages Header Background Color Removal Issue

The Snappages header background color removal issue often occurs due to conflicting CSS styles or incorrect settings in the platform’s editor. When you attempt to remove the background color, it may persist due to overridden styles or default settings. This problem can affect both the visual appeal and functionality of your website, making it crucial to address promptly.
💡 Note: Always ensure your Snappages editor is updated to the latest version to avoid compatibility issues.
Step-by-Step Solution to Fix the Issue

1. Access the Snappages Editor
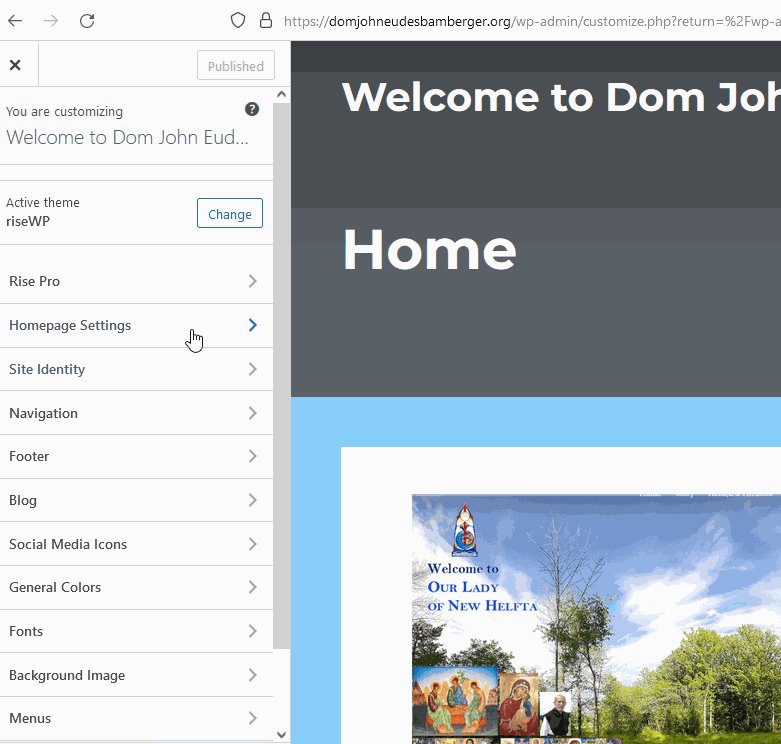
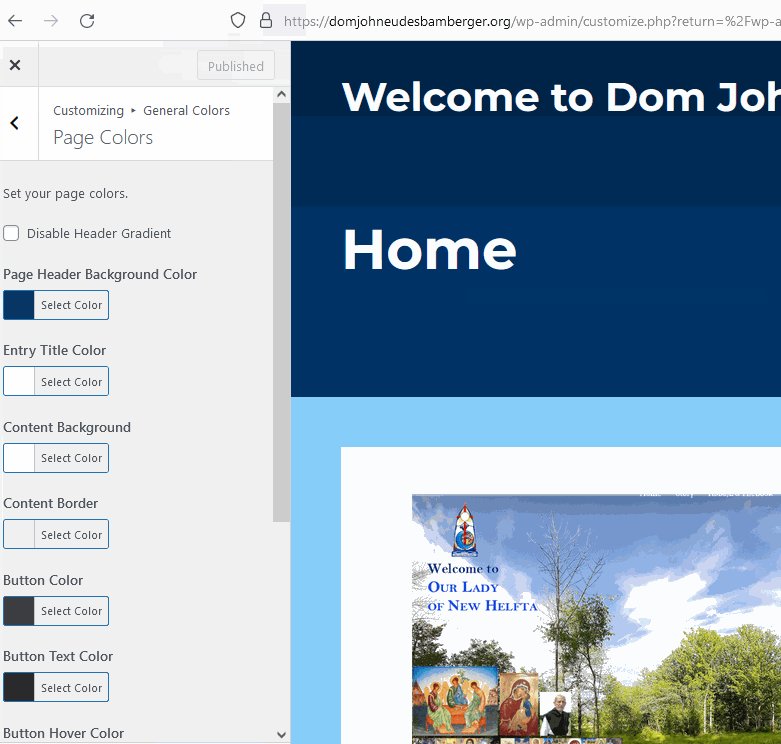
Log in to your Snappages account and navigate to the page where the header background color issue is present. Open the editor to begin customizing the header section.
2. Inspect the Header Element
Use the browser’s developer tools (right-click > Inspect) to identify the CSS class or ID associated with the header background. Look for any inline styles or overridden CSS rules that might be causing the issue.
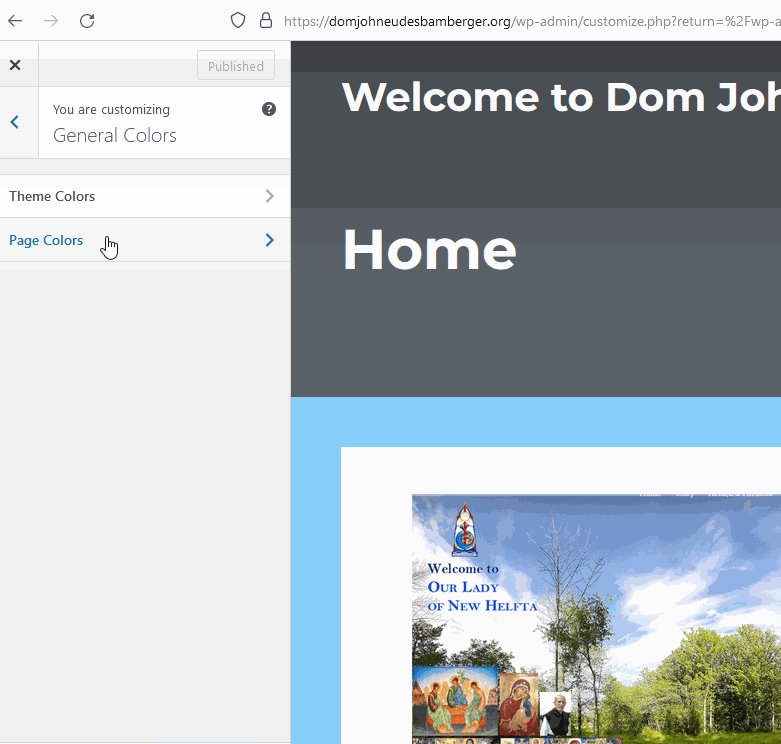
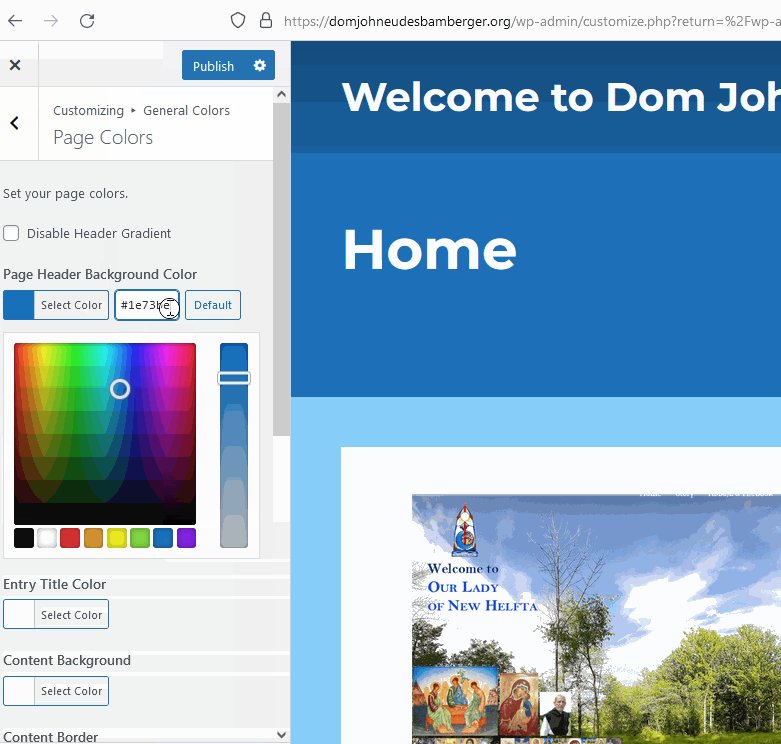
3. Remove or Override the Background Color
Locate the CSS rule responsible for the background color. You can either remove the rule entirely or override it with a new style. For example:
.header-background {
background-color: transparent !important;
}
4. Clear Cache and Refresh
After making changes, clear your browser cache and refresh the page to ensure the updates take effect. This step is crucial to avoid viewing outdated styles.
🔧 Note: If you’re using custom CSS, ensure it’s properly linked and not conflicting with Snappages’ default styles.
Preventing Future Issues

To avoid encountering the Snappages header background color removal issue again, follow these best practices:
- Regularly update your Snappages editor.
- Use custom CSS sparingly and test changes thoroughly.
- Backup your website before making significant modifications.
Checklist for Quick Fixes

- Inspect CSS: Identify conflicting styles using browser developer tools.
- Override Styles: Use
!importantto ensure your changes take priority.
- Clear Cache: Refresh the page after making modifications.
- Test Changes: Verify the issue is resolved across all devices and browsers.
By following these steps, you can efficiently resolve the Snappages header background color removal issue and maintain a seamless website design.
Why can’t I remove the header background color in Snappages?
+This issue often stems from conflicting CSS styles or overridden default settings. Inspect the element and remove or override the background color using custom CSS.
How do I access the Snappages editor?
+Log in to your Snappages account, select the desired page, and click on the edit button to access the editor.
What should I do if the changes don’t appear after editing?
+Clear your browser cache and refresh the page to ensure the updates are applied correctly.
In summary, the Snappages header background color removal issue can be resolved by inspecting and overriding CSS styles, clearing cache, and ensuring proper editor settings. By following the steps outlined above, you’ll restore your website’s header to its desired state, enhancing both aesthetics and functionality. Keep these tips in mind to prevent future issues and maintain a professional online presence. (Snappages customization, header design, CSS troubleshooting)



